Temps de lecture estimé: 5 minutes
J’ai récemment installé le plugin Google Site Kit sur ce blog wordpress.
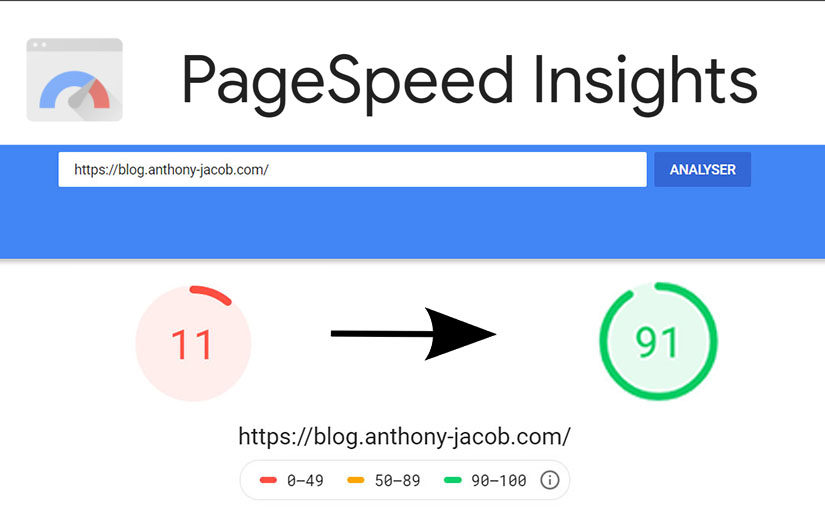
Il intègre les Analytics google, la search console et un module que je ne connaissais pas, Google PageSpeed Insights qui analyse la performance (principalement le chargement) du site web.
Je sais que ce n’est pas en auto hébergeant mon site avec un petit serveur dans mon salon que je vais concurrencer l’architecture et les temps de réponse d’un hébergeur comme OVH mais là j’étais quand même surpris de voir le score lamentable que j’avais….

Bon.. Je l’ai dit, l’auto hébergement doit y avoir sa part, mais j’ai quand même cherché les moyens que je pouvais mettre en œuvre pour améliorer ce score.
Je détaille dans cet article les étapes, plus ou moins simples et plus ou moins techniques.
Optimiser les images
Un des premiers points que j’ai pu facilement résoudre, c’est l’optimisation de quelques images.

C’est bien connu, sur le web, ça ne sert à rien de mettre une Photo Ultra HD de 30Mo. C’est bien connu, mais j’étais au-dessus de tout ça!! Ça ne m’a pas empêché de faire le goret et de mettre une image de fond de pratiquement 2Mo.
Après optimisation de l’image: réduction de la taille, enregistrement au format jpeg au lieu de png avec la qualité à 80%. Je passe de 2Mo à 300ko.
C’est déjà beaucoup mieux.
Donc premier point, réduire la taille des images pour avoir une taille et une qualité acceptable (chacun y met sa définition).
Diffusez des images aux formats nouvelle génération
Google préconise la diffusion d’image au format webP.

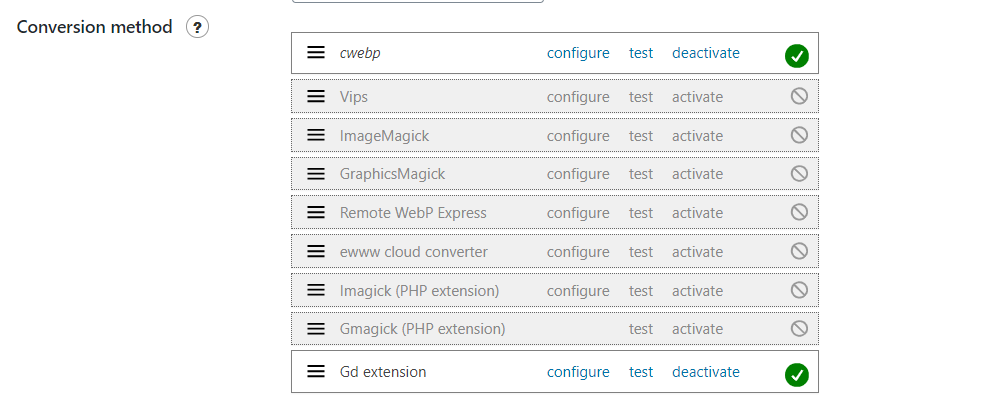
J’ai installé l’extension WordPress WebP Express et je l’ai configuré pour convertir les images en WebP et les servir uniquement aux navigateurs compatibles. N’oublie pas de désactiver les méthodes non requises et surtout non installées sur le système sous peine d’avoir des erreurs. Suivant la configuration du serveur, il y aura peut être quelques adaptations à faire.
De mon côté j’ai remarqué dans le fichier /var/log/apache2/error.log plein d’erreurs de ce type:
convert: not found
sh: 1: gm: not found
sh: 1: cwebp: not found
sh: 1: /var/www/blog.anthony-jacob.com/wp-content/plugins/webp-express/vendor/rosell-dk/webp-convert/src/Convert/Converters/Binaries/cwebp-103-linux-x86-64: Permission denied
sh: 1: /var/www/blog.anthony-jacob.com/wp-content/plugins/webp-express/vendor/rosell-dk/webp-convert/src/Convert/Converters/Binaries/cwebp-103-linux-x86-64-static: Permission denied
sh: 1: /var/www/blog.anthony-jacob.com/wp-content/plugins/webp-express/vendor/rosell-dk/webp-convert/src/Convert/Converters/Binaries/cwebp-061-linux-x86-64: Permission deniedj’ai donc installé webp pour avoir la commande cwebp:
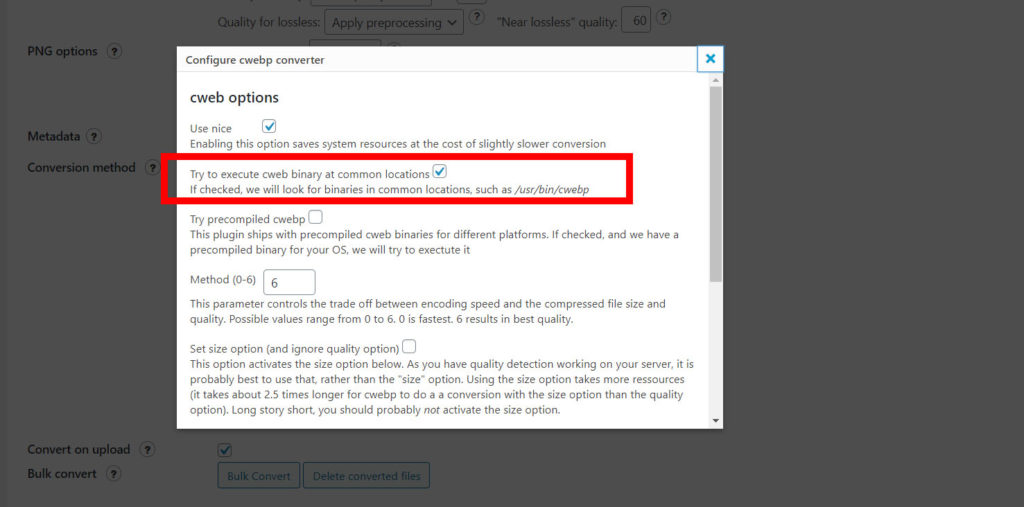
apt install webpj’ai désactivé l’utilisation des binaires fournis:
J’ai quand même donné le droit d’exécution à tous les binaires dans le dossier binaire du plugin:
chmod +x /var/www/blog.anthony-jacob.com/wp-content/plugins/webp-express/vendor/rosell-dk/webp-convert/src/Convert/Converters/Binaries/*Et pour finir, j’ai désactivé les autres méthodes:
Mise en place d’un cache
J’avais déjà un plugin de mise en cache des pages WordPress, mais je suis passé sur quelque chose de plus complet. Je suis donc passé à W3 Total Cache.
J’active le plugin et désactive l’ancien.
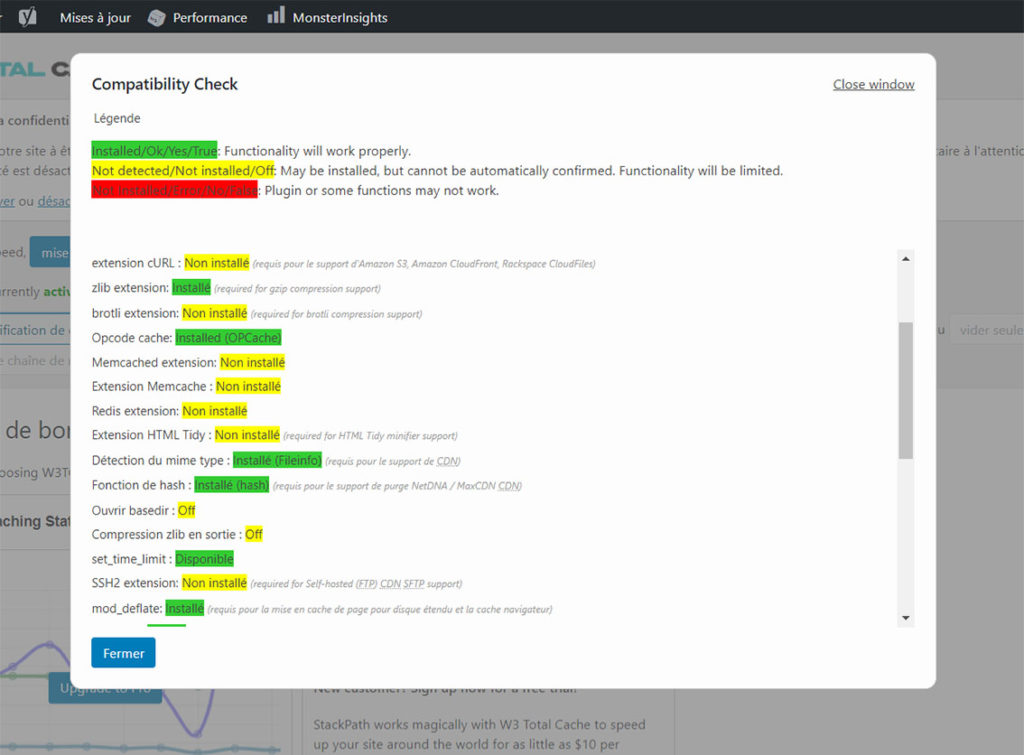
Première étape la vérification de compatibilité:

J’ai quelques extensions et modules pas encore installés.Je vais y remédier (même si certaines ne seront pas spécialement utilisées).
(Pour rappel je suis connecté en root sur ma machine. Si tu suis ces étapes et que tu n’es pas connecté, tu auras surement besoin de faire les commandes préfixe avec sudo)
donc:
apt install php-curl php-memcached php-tidy memcachedSuivi de:
phpenmod curl
phpenmod memcached
phpenmod tidy
a2enmod ext_filterAprès ça j’ai pu configurer le plugin et tâtonner pour activer les paramètres efficaces et ceux qui cassaient le blog.
Compression Brotli
Pour activer la compression Brotli (et accélérer la transmission du serveur au navigateur), je dois compiler les modules Brotli Apache et Php.
Je détaille ça dans un article à part.
AMP
Un des points de score concerne le fait que les pages soient compatibles AMP.
J’ai donc installé le plugin WordPress Officiel.
Optimisation du serveur Web
Il y a ensuite quelques points que je peux optimiser sur le serveur.
Par exemple, comme je l’annonçais dans l’article sur la réinstallation de mon serveur de virtualisation Vmware Esxi, J’ai dans la todo liste la mise en place d’un SSD pour accueillir ma VM principale (le serveur Web qui héberge ce blog) que je recevrai bientôt et pour lequel je ferai un autre article dédié.
Ce que je peux faire maintenant:
Php Fpm
Pour gagner un peu en perf, un des points classiques à mettre en place sur un serveur LAMP est php-fpm pour que le traitement des scripts Php soit traité comme un service tierce du serveur Apache (fast CGI) et non directement intégré comme module au serveur Apache.
donc on installe le nécessaire:
apt install libapache2-mod-fcgid php-fpmPuis on ajoute le service php-fpm au démarrage (dans mon cas j’ai php 7.2):
systemctl enable php7.2-fpmSi ce n’est pas une installation from scratch et que php était déjà activé en tant que module apache, on le désactive:
a2dismod php7.2Suivi dans tous les cas d’un redémarrage:
systemctl restart apache2Apache et le module mpm_event
Un autre point pour permettre plus de connexion simultanée au serveur web apache, c’est de ne pas utiliser le mod de base d’apache le mod mpm_prefork.
Ubuntu 18.04 et apache 2.4 disposent déjà de tous les modules nécessaires pour faire le switch.
Donc je désactive prefork:
a2dismod mpm_preforkEt j’active mpm event:
a2enmod mpm_event
systemctl restart apache2Apache et le module pagespeed
Avant de faire le bilan de cet article, j’installe un dernier module apache. C’est le module spécialement conçu par Google pour optimiser le serveur et le score pageSpeed de façon (plus ou moins) automatique.
Je télécharge la dernière version:
cd ~
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_amd64.debJ’installe le paquet:
dpkg -i mod-pagespeed-stable_current_amd64.debIl devrait être activé par défaut, mais si jamais ce n’est pas le cas:
a2enmod pagespeedCe module propose une interface web avec quelques infos. L’accès ce fait par défaut en localhost depuis le serveur avec l’url http://localhost/pagespeed_admin et http://localhost/pagespeed_global_admin.
Pour y avoir accès depuis ton IP, il faudra éditer le fichier /etc/apache2/mods-available/pagespeed.conf, trouver les lignes:
<Location /pagespeed_admin>
Order allow,deny
Allow from localhost
Allow from 127.0.0.1
SetHandler pagespeed_admin
</Location>
<Location /pagespeed_global_admin>
Order allow,deny
Allow from localhost
Allow from 127.0.0.1
SetHandler pagespeed_global_admin
</Location>Et ajouter ton IP:
Allow from MON_IPSuivi d’un redémarrage du serveur web:
systemctl restart apache2Bilan
L’heure du bilan a sonné. Je suis mitigé. Au début de cet article, j’avais un score de 11 pour le chargement sur PC de la page d’accueil avec 1 seul article chargé par défaut.
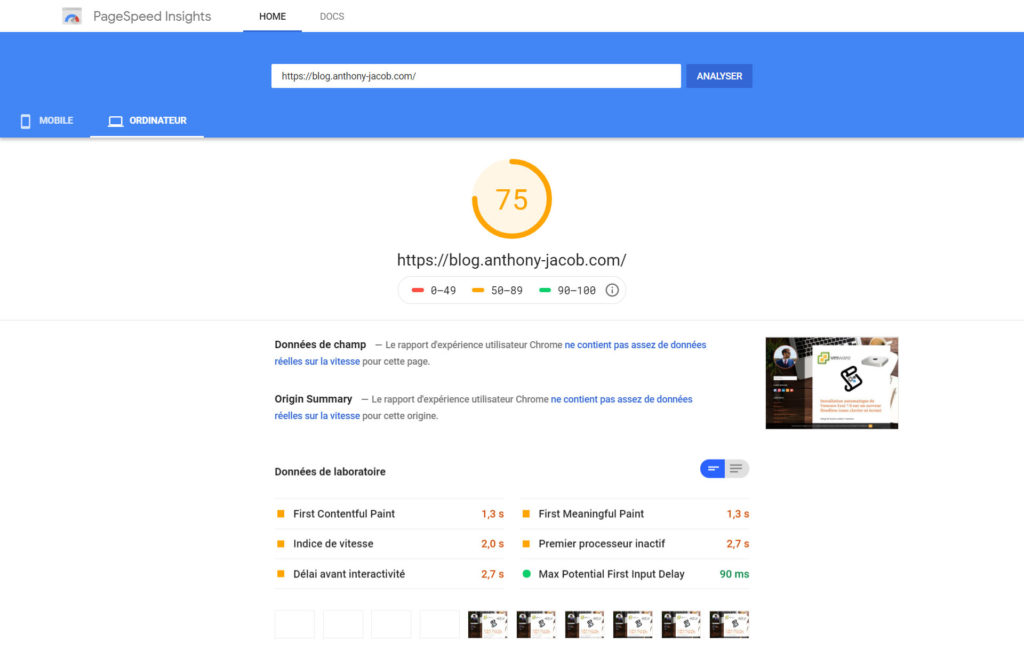
Après la mise en place de tous ces points, toujours pour la page d’accueil avec un seul article chargé depuis un PC, j’avais un score de 75:
Après la mise en place du chargement de 5 articles par défaut sur la page d’accueil, ça redescend aux alentours de 50 / 60:
Par contre, sur une page d’un simple article le score explooose!!!
Bon! même si un peu mitigé, ça n’aura pas été inutile et ça m’aura permis de faire un peu de maintenance et d’amélioration sur mon serveur web.
N’hésite pas à me faire des retours si tu as mis des choses en place ou si tu as d’autres points à me conseiller.