Temps de lecture estimé: 7 minutes
Dans cet article, je détaille comment j’ai mis en place un copier coller en réalité augmentée entre un appareil Android et Photoshop en prenant en photo un objet qui sera détouré par une IA.
Le résultat est assez sympa, me procure de la satisfaction et me plonge un peu dans le futur!!
C’est un projet initialement proposé par Cyril Diagne et disponible librement sur Github.
C’était au final plus compliqué à mettre en place que ce que dit la doc. Mais j’imagine que c’est l’informatique et la loi de Newton qui veut ça.
Je fais cet article après coup, après être enfin arrivé à la fin de cette galère et de cette mise en place semée d’embûches.
Photoshop et connexion à distance
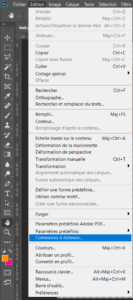
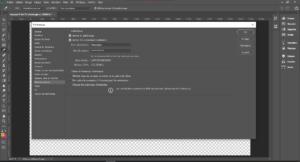
Déjà ce qui devait être le plus simple, c’est la partie Photoshop. Il faut lancer Photoshop et activer l’accès à distance. Il faut se rendre dans le menu édition / connexions à distance et ensuite définir un nom d’affichage et, plus important, un mot de passe. Pour cette mise en place, j’ai choisi 1234567890.
Après avoir défini ces paramètres, je te conseille de redémarrer Photoshop. Si tout va bien, Photoshop devrait maintenant écouter sur le port 49494. Pour vérifier, tu peux exécuter:
netstat -na | grep 49494Si ça te donne un résultat comme:
TCP 0.0.0.0:49494 0.0.0.0:0 LISTENINGC’est tout bon!!
Si par contre ce n’est pas le cas (comme moi au début), il y a un problème. Redémarre le PC, lance Photoshop en premier, vérifie ton pare-feu, vérifie qu’il n’y a pas une autre application qui utilise le même port.
Docker et BASNet
Ensuite, il faut lancer l’IA qui va s’occuper de détourer les objets. Sur le papier, rien de plus simple. Il suffit juste de lancer un container docker tout prêt qu’il faut lancer sur une machine qui a une carte graphique Nvidia. Les détails ici.
Mais pour lancer un container docker, il faut docker. Pour l’installer sur Windows, il faut Windows 10 pro (que je n’ai plus sur mon nouveau PC). J’ai donc essayé de l’installer dans mon mon environnement WSL avec:
apt install docker.ioL’installation se passe bien, mais le lancement du service est impossible puisque le système WSL n’est pas totalement un système Linux classique. Au final, il y a un installeur qui permet de le faire.
Une fois l’installation faite et le système redémarré, j’ai pu télécharger les 3 go et quelques de l’image et la lancer sur une machine avec assez de ram (6go minimum allouée au conteneur docker, sinon ça ne fonctionne pas bien / pas du tout et ça renvoie une réponse vide). Pour ça, j’exécute depuis une invite de commande Windows:
docker run --rm -p 1234:80 docker.io/cyrildiagne/basnet-httpPour tester, il te suffit ensuite de prendre une image d’un objet et de l’envoyer au service avec une requête curl:
curl -F "data=@test.jpg" http://localhost:1234 -o result.pngBoom!! 2e étape sur 4 terminée.
Gateway Python
Passons ensuite à la passerelle python qui va s’occuper de:
- recevoir la photo de l’application mobile
- l’envoyer au service de détourage
- récupérer l’image détourée
- la présenter à l’application mobile
- l’envoyer et la coller dans Photoshop au signal de l’application mobile
La théorie est assez simple. Il suffit de récupérer le projet https://github.com/cyrildiagne/ar-cutpaste directement depuis Github ou en le clonant:
git clone https://github.com/cyrildiagne/ar-cutpaste.gitPuis on se place dans le repertoire cloné:
cd ar-cutpasteEnsuite, tout le jeu aura été pour moi de trouver la bonne version de python avec les bonnes dépendances. J’ai essayé 2.7, 3.8 et finalement c’est la 3.7.6 qui a finalement fonctionné pour moi.
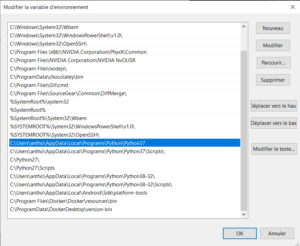
Je l’ai téléchargé, installé et j’ai ensuite ajouté python 3.7.6 dans mon path. Et ce, avant les autres version installées de python pour que mon invite de commande prenne cette version en premier.
Si jamais tu viens de l’installer et de l’ajouter au PATH Windows, n’oublie pas de relancer ton invite de commande pour le prendre en compte.
Donc maintenant, si je tape:
python --versionJ’obtiens:
Python 3.7.6Je me suis permis quelques adaptations par rapport à la doc puisque sur Windows, en passant par les étapes de la doc, c’est-à-dire en configurant l’environnement virtuel python:
python -m venv ./Normalement, ça a généré l’environnent local et on peut faire:
.\Scripts\activate.bat(pour désactiver, c’est .\Scripts\deactivate.bat) Pour ensuite installer les dépendances nécessaires:
pip install -r requirements.txtLe problème c’est que, je pense, toutes les librairies ne sont pas accessibles / pas les bonnes versions dans l’env local d’où le message:
ImportError: cannot import name '_imaging' from 'PIL' (C:\Users\antho\dev_workspace\ar-cutpaste\server\lib\site-packages\PIL\__init__.py)Mais en quittant l’env local:
.\Scripts\deactivate.batEt en exécutant la commande globalement:
pip install -r requirements.txtLes bonnes dépendances ont l’air de s’installer. Ce qui me permet ensuite de lancer le serveur sans soucis avec la commande:
python src\main.py --photoshop_password PHOTOSHOP_PASSWORD --basnet_service_ip http://IP_MACHINE:PORTDonc dans mon cas:
python src\main.py --photoshop_password 1234567890 --basnet_service_ip http://localhost:1234 Application mobile
Nous nous rapprochons du Graal, l’étape ultime, l’application mobile!! Il n’y a pas encore à cette date d’application packagée disponible directement dans le play store Android ou l’app store d’iOs.
Il va donc se mettre en mode dev, build l’application et la transférer directement du PC au téléphone ou à la tablette. D’abord, tu vas avoir besoin de node et npm disponibles ici.
Et il faudra aussi l’outil Android adb (Android Debug Bridge) qui peut être installé avec Android studio et qui une fois l’installation terminée se trouve dans:
%LOCALAPPDATA%\Android\sdk\platform-toolsTu peux l’ajouter au PATH de Windows.
Pour Android, active le mode développeur, installe les drivers propres à ton device si nécessaire et vérifie ensuite qu’il est reconnu:
adb devices -l
List of devices attached
CLCDU18B30007724 device product:COL-L29 model:COL_L29 device:HWCOL transport_id:3C’est tout bon!? On va ensuite en ligne de commande dans le sous-dossier app du projet et on peut installer le projet et ses dépendances:
npm installIl faut changer l’IP défini dans le fichier components/Server.tsx à la ligne 3 et remplacer par la votre (celle du PC qui accueillera Adobe Photoshop et le serveur python).
Une fois que c’est fait:
nmp startÇa devrait lancer expo dans un navigateur (et aussi dans la ligne de commande)
Il faut ensuite installer le launcher expo sur l’appareil en cliquant sur Run on Android device/emulator. L’application expo s’installe et le JavaScript de l’app devrait se compiler et se lancer.
Dans mon cas, mon smartphone affichait un écran noir et à la prise de photo j’avais l’erreur:
[Unhandled promise rejection: Error: Preview is paused - resume it before taking a picture.]Après avoir tenté de modifier l’app, j’ai tout simplement changé de device pour ma tablette et je n’ai pas eu de soucis.
Explications complémentaires et troubleshoot basique
La théorie
Voilà! à ce stade, toutes les briques sont en place et l’appli peut être testée.
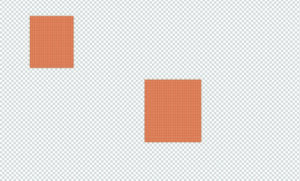
Dans Photoshop, il faut créer un document qui correspond aux tailles définie dans ar-cutpaste\server\src\ps.py.
Le document doit comporter des repères, comme des carrés colorés, du texte, un autre objet…
l’application réagi à 2 événements:
onPressIn sert à prendre la photo, à l’envoyer au serveur Python, qui va lui-même l’envoyer au service de détourage. Une fois détourée et retournée au serveur python, le serveur la renvoie à son tour à l’appli pour afficher le détourage sur l’écran.
Pendant toute cette étape, il faut maintenir le doigt sur l’écran pour ne pas déclencher prématurément l’événement onPressOut. Sinon il y a un risque que l’appli se bloque, qu’elle affiche une erreur ou qu’elle n’arrête pas de tourner. Dans ce cas il faut juste relancer l’appli avec expo en secouant l’appareil et en sélectionnant reload.
Puis l’événement onPressOut. Toujours avec le doigt sur l’écran, on se dirige vers Photoshop, on pointe le calque (avec des points de repère comme j’ai dit ci-dessus, des formes colorées, du texte… ) et on lâche pour déclencher onPressOut. À ce moment, l’appli envoi un signal au serveur python pour prendre le détourage, se connecter à Photoshop, détecter l’emplacement et coller l’objet détouré.
Voilà, dans le monde magique de la théorie, tout fonctionne!!
La pratique
Par contre dans la pratique, tout n’est pas vraiment conçu pour l’utilisateur lambda, mais est proposé par l’auteur comme un proof of concept pour les bricolos. Il y a donc quelques erreurs « normales » qui peuvent se glisser.
Par exemple, l’appli peut retourner à l’écran normal (sans les points qui défilent) sans pour autant avoir collé l’objet dans Photoshop. En regardant les logs du serveur, c’est juste qu’il n’y a pas de point marquant trouvé sur le calque Photoshop.
En regardant dans les logs serveur, on peut voir:
INFO:root: PASTE
INFO:root: > loading image...
INFO:root: > grabbing screenshot...
INFO:root: > finding projected point...
INFO:root:screen not foundUn autre faux problème que j’ai rencontré c’est lorsque l’application affiche en rouge Error pasting
Et le serveur affiche:
cv2.error: OpenCV(3.4.2) C:\projects\opencv-python\opencv\modules\core\src\matmul.cpp:2268: error: (-215:Assertion failed) scn + 1 == m.cols in function 'cv::perspectiveTransform'Ça aussi, il y a aussi une gestion incomplète des erreurs. Cette fois-ci, l’écran et le calque sont trouvés, mais il y a une erreur de coordonnées et le collage échoue. Il suffit de réessayer en élargissant (ou l’inverse, en réduisant) le point de vue lorsqu’on lâche le doigt.
Le dernier problème que j’ai rencontré affiche sur l’appli la même erreur et du côté serveur j’avais:
ConnectionRefusedError: [WinError 10061] Aucune connexion n’a pu être établie car l’ordinateur cible l’a expressément refuséeC’était un problème de connexion à Photoshop. Je te renvoie à la section Photoshop ci dessus.
Et voilà! pour la mise en place de ce concept sympa. Dis moi si toi aussi tu as tenté et si c’était facile. En attendant, je te dis à bientôt pour de nouvelles aventures!!