Temps de lecture estimé: 4 minutes
🔍 Préambule
Ce projet est plus qu’un simple CV en ligne. J’ai conçu une architecture modulaire composée de trois applications distinctes — toutes exposées publiquement :
- 🧠 Une API REST en Python/Flask
- 🛠️ Un backoffice d’administration en Next.js
- 🌐 Un site vitrine / CV dynamique en Python/Flask
Chacune de ces applications est déployée en production, mais je propose également une version démo de l’ensemble pour permettre à d’autres de tester librement les fonctionnalités.
- https://wwwdemo.anthony-jacob.com
- https://backdemo.anthony-jacob.com/
- https://apidemo.anthony-jacob.com/
Enfin, l’ensemble du code source est disponible en accès libre sur mon GitLab, pour celles et ceux qui souhaiteraient explorer le projet ou s’en inspirer.
- API https://gitlab.anthony-jacob.com/anthony.jacob/api
- Backoffice Next.js https://gitlab.anthony-jacob.com/anthony.jacob/resume-website-backoffice
- Front / Site vitrine https://gitlab.anthony-jacob.com/anthony.jacob/resume-website-python
Pourquoi refaire mon site vitrine ?
Depuis plusieurs années, mon site personnel me sert de CV en ligne. À l’origine, il s’agissait d’un site PHP développé avec CodeIgniter, utilisé principalement pour :
- Le routing
- La gestion de formulaires (ex. : envoi d’e-mail)
- Quelques fonctionnalités annexes
Mais le cœur du contenu (notamment mon CV) était intégralement écrit en dur dans les templates HTML (un template pour le français, un template pour l’anglais). Difficile à maintenir, difficile à faire évoluer.
Je l’ai fait initialement de cette manière par manque de temps. J’ai eu envie d’un projet plus structuré, plus dynamique, et surtout d’un terrain de jeu pour expérimenter de nouvelles technologies.
🧪 Pourquoi trois applis séparées ?
Ce choix est volontaire et pédagogique. En séparant mon projet en 3 blocs indépendants, je voulais :
- Jouer avec différentes technos (React/Next, Flask, PostgreSQL, Redis…)
- Me créer un environnement plus proche de ce qu’on peut voir en production :
- Une API exposée
- Un backoffice d’administration
- Un front de présentation publique
- M’exercer à la modularité et à la séparation des responsabilités
🏗️ Une refonte complète autour de trois applications
1. 🧠 Une API centrale en Python + Flask
J’ai commencé par développer une API REST en Python avec Flask. Cette API gère tout le CRUD des entités principales de mon CV :
About (le texte d'accueil)UserAPIKeyServicesExperiencesDiplomaLanguagesKeyword…
Ainsi qu’une passerelle pour l’envoi d’emails, qui utilise l’API Graph de Microsoft (via OAuth2).
Quelques choix techniques notables :
- 🔧 Pas d’ORM : Requêtes SQL écrites à la main pour un contrôle total
- 🗃️ Base de données : PostgreSQL
- ⚡️ Redis utilisé pour appliquer du rate limiting sur les appels API
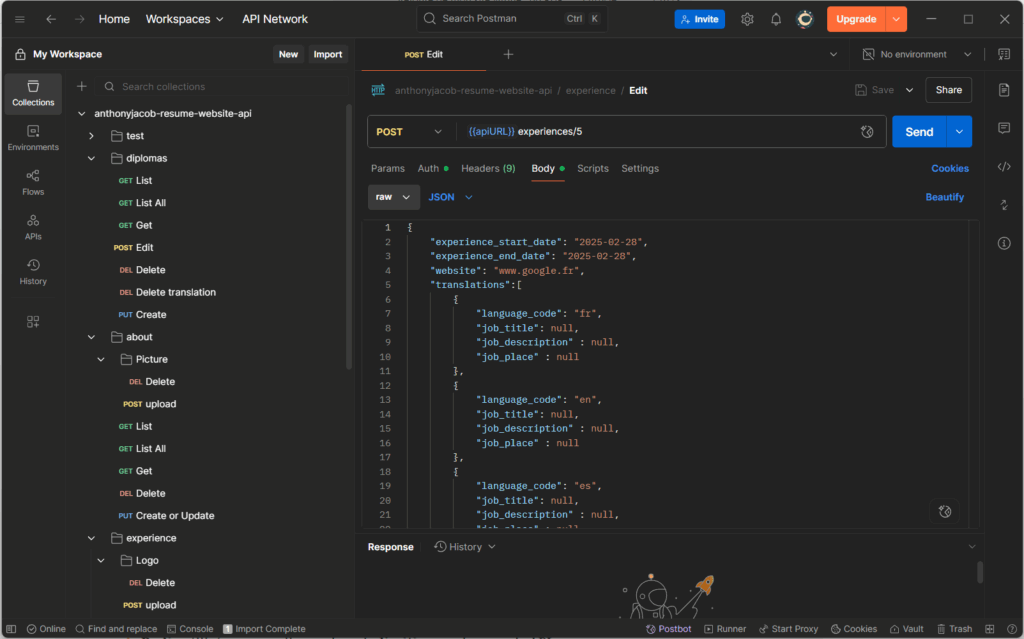
à défaut d’avoir fait une documentation, une collection Postman est disponible sur mon gitlab .
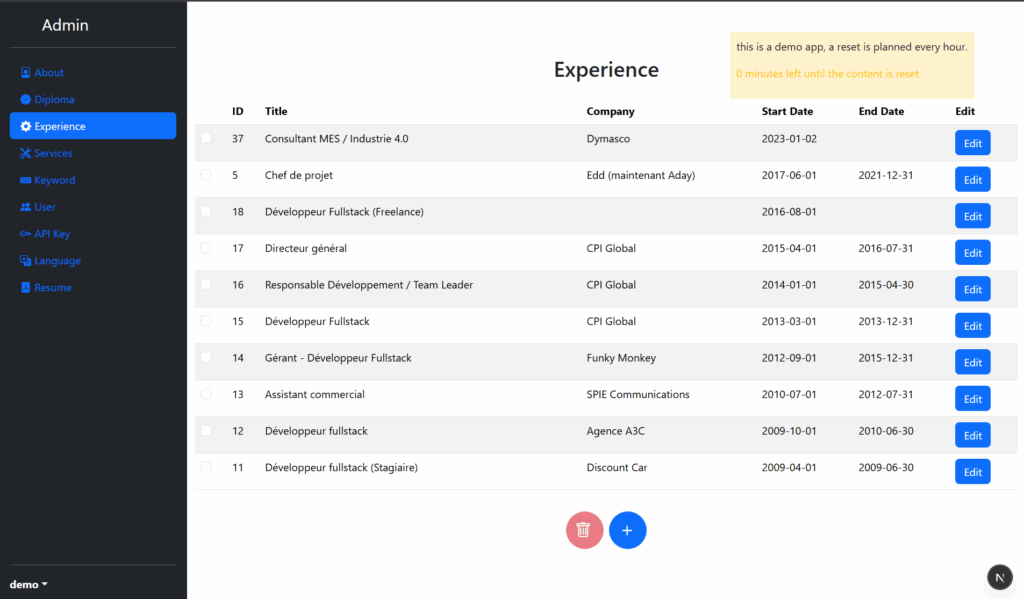
2. 🛠️ Un backoffice admin en Next.js + React
Je voulais aussi explorer React et Next.js, deux technos largement utilisées côté front.
J’ai donc développé une interface d’administration en Next.js (avec TypeScript), pour gérer facilement la modifications des données, des images et des PDF de mon CV :
- Ajout/modification/suppression d’expériences, de compétences, de formations…
- Visualisation rapide des données
Cela m’a permis de :
- Prendre en main un framework React moderne
- Apprendre la logique des composants, des hooks, du routeur App Router, etc.
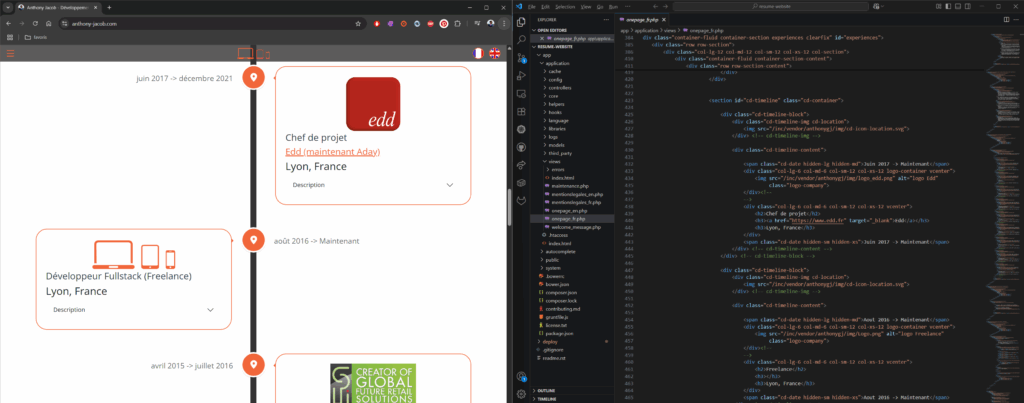
3. 🌐 Un site vitrine dynamique en Flask
Enfin, j’ai refait mon site vitrine (le CV en ligne) toujours avec Flask, mais cette fois :
- J’utilise SQLAlchemy comme ORM (pour changer par rapport à l’API)
- Le rendu HTML est généré côté serveur (avec Jinja2), mais basé sur des données vivantes
🚀 Déploiement en production et en démo
🔄 Déploiement automatique de la version demo
La version de démonstration est automatiquement déployée grâce à GitLab CI/CD :
- Un push sur la branche
maindéclenche une pipeline CI/CD - Cette pipeline :
- Construit une image Docker
- Pousse l’image sur mon registre GitLab personnel
- Redémarre le service Docker avec l’image taguée
latest
Cela me permet de tester en conditions réelles la dernière version de mes applications, sans avoir à intervenir manuellement.
🧼 Réinitialisation automatique de la démo
Un cron job régulier s’assure que la version démo reste propre et fonctionnelle :
- La base de données est réinitialisée
- Les fichiers sensibles sont supprimés (logos, PDF…)
- Cela permet à chaque visiteur de :
- Tester l’application dans de bonnes conditions
- Éviter tout débordement (ex. : images ou fichiers malveillants ou inappropriés)
🛠️ Mise à jour de la production
Le déploiement en production, quant à lui, reste manuel. Cela me permet de :
- M’assurer que les versions déployées sont stables
- Ne pas exposer de fonctionnalités expérimentales
- Garder le contrôle sur l’environnement live
J’ai fait un article si tu souhaites en savoir plus sur mon infra.
⚠️ Disclaimer
Ce projet reste un side project, développé sur mon temps personnel, dans une logique de preuve de concept (POC).
Il fonctionne globalement bien, mais je tiens à préciser quelques points importants pour toute personne qui souhaiterait :
- explorer le code,
- déployer les applications,
- ou simplement comprendre l’architecture :
💬 Peu (ou pas) de documentation :
- Les fichiers
README.mdsont vides - L’API n’est pas documentée (pas de Swagger ou autre.. mais une collection Postman)
- Les fichiers
.envnécessaires à chaque application ne sont pas décrits en détail
🔍 Code encore perfectible :
- Certains edge cases ne sont pas gérés
- Des améliorations sont possibles un peu partout : fonctionnalité, structure, robustesse, sécurité, etc.
🎯 Cela dit, le fonctionnement global est assuré, et l’objectif initial — proposer un CV en ligne dynamique, administrable et bien découpé — est atteint.
🔚 Conclusion : un projet personnel devenu terrain d’expérimentation
Ce projet de refonte m’a permis de :
- Remettre à jour mon site vitrine, mais aussi mon niveau technique
- Me former sur React / Next.js tout en consolidant Flask
- Apprendre à mieux structurer une application multi-services